One of the most important things to consider when creating banners for Display Advertising is which sizes to use. The banner sizes can have a major effect on how ads perform – and the right choice can in fact boost your marketing results.
To help you out we’ve collected data from 4.8 billion ad impressions on millions of sites to bring you the most up-to-date statistics on banner usage.
If you want to know which banners are the most commonly used across the web, this guide is for you.
Do you need advice on how to create banners that convert? Book a demo for a free consultation session with your Allymonews Rep. on how you create banners that boost campaigns!

Common Web Banner Sizes
The Interactive Advertising Bureau (IAB) has created standardized guidelines on banner sizes, which work across all advertising networks, including the Google Display Network (GDN).
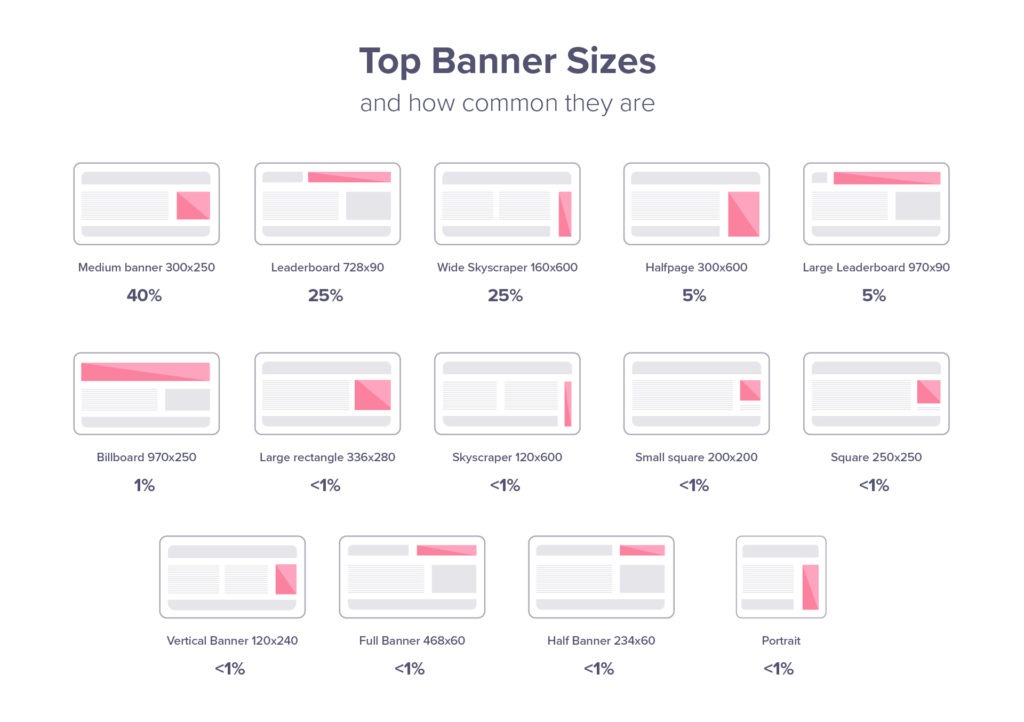
If you want to learn more about the different sizes and how common they are, you will find the 15 most important formats in a handy chart below – together with how common they are, to make it easier for you to plan your campaign.
Standard Banner Sizes
Here are the most common banner ad sizes for 2023.
1. 468 x 60 – Banner
.jpg)
The 468 x 60 ad unit is the original top-of-the-page banner ad and is one of the most common ad sizes in use over the past couple of decades.
This banner size was pretty common with marketers when people would visit web pages on low-resolution screens.
2. 728 x 90 – Leaderboard Banner
.jpg)
Leaderboard banners, also called horizontal banners, are among the best-performing ad sizes, according to Google. They are large and highly noticeable.
Leaderboard banners are also the first content a user sees when they visit a page.
3. 970 x 90 – Large Leaderboard
.jpg)
The 970 x 90 is comparatively a new banner ad size introduced in 2013. It’s also referred to as a large leaderboard. Because of its size and placement, this leaderboard ad has the potential to attract users and deliver ad messages more effectively.
4. 320 x 50 – Mobile Leaderboard
.jpg)
320 x 50 Mobile Leaderboard is a common size for mobile campaigns. This banner usually appears at the bottom of the screen on a mobile web browser. However, it can be placed on top of the screen or within the content as required.
5. 250 x 250 – Square
.jpg)
The 250 x 250 is a mobile banner ad size useful for both desktop and mobile web pages. Square ad banners are common mobile banners. However, since this format is small compared to other ad sizes, it may underperform on desktops when compared to larger banners.
6. 200 x 200 – Small Square
.jpg)
The smaller version of the standard square banner, 200 x 200, is a small square banner that is available on both desktop and mobile networks. However, the effectiveness of such a small banner for desktop ads is also in question.
7. 300 x 250 – Medium Rectangle
.jpg)
The inline rectangle is another of Google’s top-performing banner ad sizes. This ad is commonly placed in the middle of content with a distinct design and CTA. It supports most ad formats, making it ideal for placing video ads and responsive ads.
8. 336 x 280 – Large Rectangle
.jpg)
The large rectangle banner is the big brother of the medium rectangle, offering greater visibility.
9. 120 x 600 – Skyscraper
.jpg)
Skyscrapers are slim, vertical banner ads that cover a considerable part of a web page. Audiences experience them progressively while scrolling through the content. The 120 x 600 skyscraper banner is usually the slimmer and smaller format of the skyscraper variant and is usually placed on either sidebar of the publisher’s page.
160 x 600 – Wide Skyscraper
.jpg)
While the wide skyscraper banner is wider than the regular skyscraper, ideal placement is the same as the regular version.
300 x 600 – Large Skyscraper
.jpg)
The large skyscraper, also known as a half-page ad, is one of the best banner sizes for online ad placements. Since it covers 180,000 pixels, it can more easily grab user attention.
Mobile Banner Ad Size Guide
Mobile banner ad sizes can vary, but the most common banner sizes are 320×50, 320×100 and 300×250 for phones and tablets and 468×60 and 728×90 for tablets.

There are several options for advertisers regarding mobile banner ad sizes, as seen in the above table.
Out of the above, the most popular banner size is 320×50 due to its low price for advertisers. Publishers and small and mid-sized businesses can leverage brand awareness with these mobile ad sizes.
Moreover, it provides a great user experience since it is non-intrusive and doesn’t interrupt the user from the content.
Standard Banner 320 x 50: The banner size most commonly used by app developers is the standard banner. It is generally seen at the top or bottom of app content and is popular for gaming apps.
Medium Rectangular Banner, 300 x 250: Unlike small and large banner ads that typically sit at the top or bottom of mobile content, the medium rectangular banner generally appears in the middle of app content as users scroll through an app. The larger size means advertisers can include more information to highlight key features of the product or service being advertised.
Large Banner 320 x 90: This banner is slightly larger than the standard size, occupying more app real estate. It works well with animated banners and video banners due to its increased size.
Smart Banners: Smart banners are ad units that can detect the width and orientation of the device and serve the ad in the appropriate size. These ad sizes are implemented with smart banners:
Now that we know about popular mobile ad banner sizes, we move on to understanding what the right ad type and size for your campaigns is.
Which ad sizes are the most popular?
Our research shows that the different banner sizes are very unevenly distributed in their usage, with 4 variations dominating the digital advertising world.
89% of all ad impressions are made up of these 4 sizes:
- 300×250 Medium Rectangle 40%
- 728×90 Leaderboard 25%
- 320×50 Mobile Leaderboard 12%
- 160×600 Wide Skyscraper; 12%
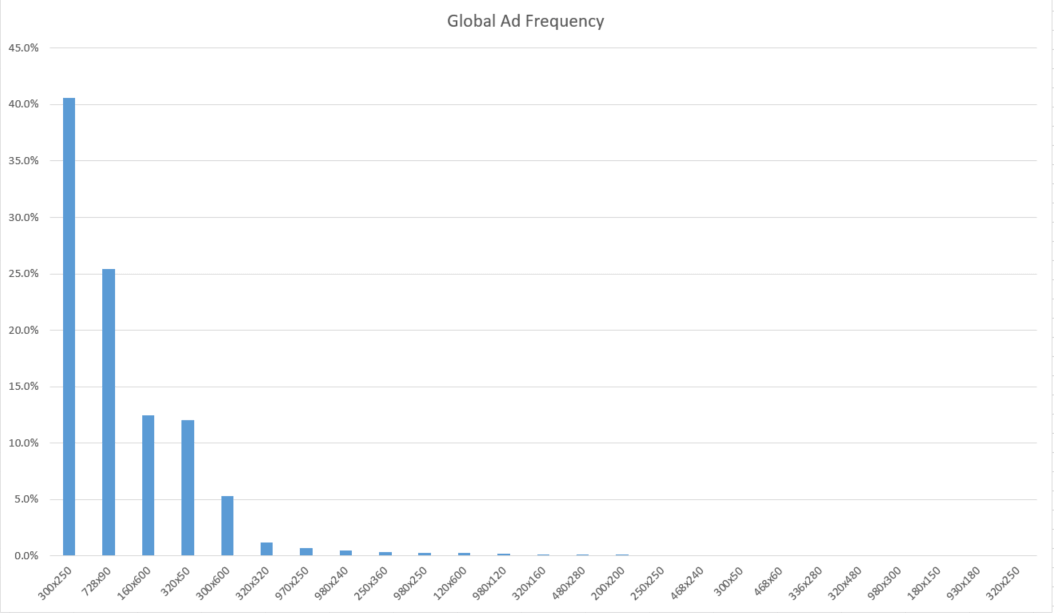
Mapped out the distribution of global ad inventory looks like this:

When planning your display campaigns it could be wise to focus on these four sizes.
Mobile Banner Statistics
If you haven’t already shifted your advertising efforts to a mobile-first focus it’s definitely a good time to start thinking about it.
Mobile has passed the desktop as the main device used for browsing, delivering 63% of all internet traffic in 2017.
Mobile ads can be displayed both when you’re browsing the web and directly in apps.
Of the different ad sizes available for mobile, one format clearly stands out among the rest; the 320×50 Mobile Leaderboard.
Read on to learn more about this format.
Mobile Leaderboard (320×50)
The 320×50 banner is by far the most widely used ad for mobile, both in browsers and in apps. In fact, our research shows that:
12% of all global ad inventory is made up of the Mobile Leaderboard.
If you want to maximize your ad reach in 2023 we highly recommend having a few of these formats in your inventory.
What does a 320×50 Mobile Leaderboard look like?
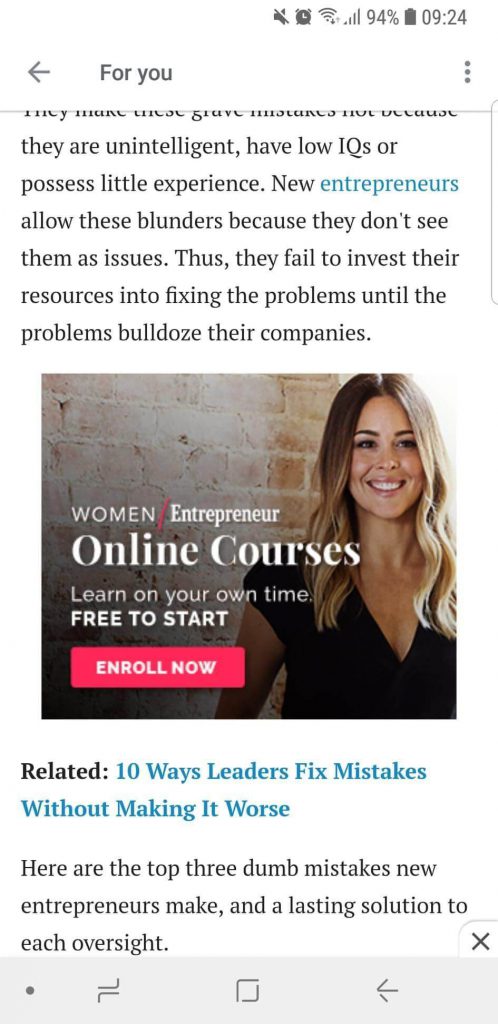
Displayed at the bottom of apps and embedded in content it looks like this:

This format is heavily used within apps, often displayed as a banner at the very bottom of the screen.
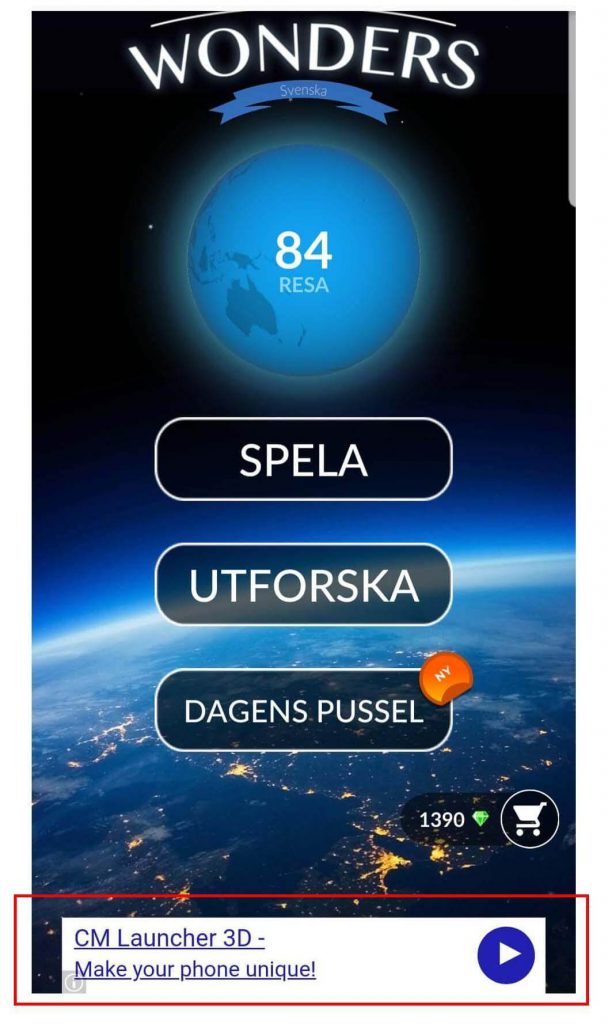
Here’s an example of in-app usage of the Mobile Leaderboard:

Apps are quickly becoming one of the most common ways people consume content, and if you want to be able to reach potential customers while they’re browsing apps, this is the main format to use.
Another format that works well on both mobile and desktop is the 300×250 Medium Rectangle. This is the most widely used banner size of all global inventory, with 40% of the total reach.
Want to know more about this type of ad? Keep reading!
Medium Rectangle Ad (300×250)
No Display Ad campaign is complete without the Medium Rectangle. This standard banner has 40% of the global inventory and is by far the most important inventory in your advertising arsenal.
The reason it’s so popular is that it works well on both mobile and desktop.
What does the 300×250 Medium Rectangle Ad look like?
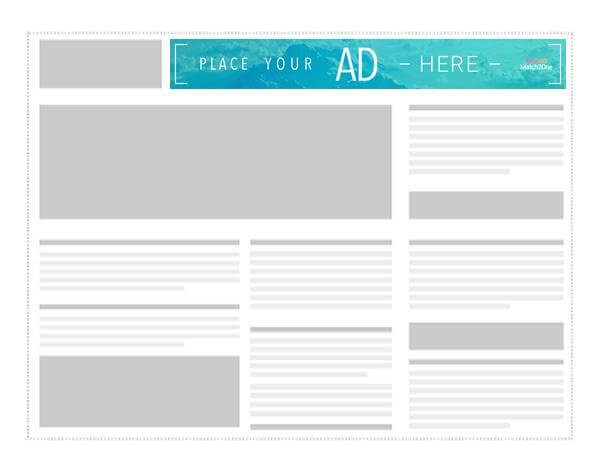
On a desktop setting the Medium Rectangle looks like this:

Where is the Medium Rectangle used?
This banner is often embedded in content like text articles. It’s usually perceived as less intrusive than bigger formats.
The Medium Rectangle performs well both as a text version and an image ad.
Here’s an example of an in-content ad that follows the GDN guidelines:

On mobile devices, this format acts as a page break for long pieces of content and if it’s well-designed it creates a natural addition to websites that users don’t see as intrusive.
Implementations and best practices of the Medium Rectangle Banner
Because of the unique size and shape of the Medium Rectangle Ad – and its widespread usage, Google has issued specific guidelines for this type of banner.
It’s important to note that if you fail to follow the rules set up by Google they may decide to remove your ad from the Google Display Network, which covers around 2 million websites and reaches up to 90% of all internet users.
If you want to read the full set of guidelines you can find them under the Google AdMob guidance on the Medium Rectangle Ad.
Simplified, the ad guidance for the 300×250 banner dimension looks like this
300×250 GDN Policy
- Ad-mimicking app content
- Ads must be clearly distinguishable from app content
- Ad overlapping with app content
- The ads cannot cover the content of the app
- Ad on screens with no content
- Don’t place ads on “dead-end”-screens, meaning there must be a way to exit the screen without clicking the ad.
- Ad adjacent to interactive elements
- Avoid accidental clicks on the banner by not placing it in too close proximity to other interactive parts of an app, like a navigational menu or a chat box.
- Custom close or dismiss buttons
- Close buttons should not overlap or be adjacent to the ad, since this causes a lot of accidental clicks
As a rule of thumb, ads should be easily distinguishable from the general app content. If users understand that they’re looking at an ad, you should be in the clear.
The 300×250 banner should definitely be part of your banner inventory – as it works very well on both desktop and mobile, and covers a huge part of global inventory.
The next banner on the list is the 728×90 Leaderboard. With 14% of global inventory, this is an important ad to use in your campaigns. Keep reading if you’re interested in learning more about this banner size.
Leaderboard Banner (728×90)
Also known as a Horizontal Banner, this is the 2nd most common ad size among global inventory, with 25% of global impressions. This banner combined with the Medium Rectangle and the Mobile Leaderboard should cover most of your Display Advertising needs.
The 728×90 Leaderboard is part of the IAB standard banner sizes and works well on the Google Display Network.
What does a 728×90 banner look like?
On a desktop browser, the ad is displayed like this:

Where is the Leaderboard Banner used?
The horizontal banner is usually displayed at the very top of websites – but sometimes also shows up at the bottom.
“Above the fold” ads tend to deliver better than banners at the bottom of a page – simply because fewer users scroll all the way to the bottom of a website, and when they get there they may feel like they are already done with the content and are less likely to click on to something else.
Example of a Leaderboard ad
Below is an example of a well designed Leaderboard Banner:

The last types of ads we’ll take a closer look at are the Wide Skyscraper and the Skyscraper formats. These are not mobile-friendly, and their reach is in decline, but are still widely used for desktop browsing.
Wide Skyscraper (160×600)
Sometimes called a Standing Banner, this is the more common of the two Skyscraper banners with 12% of global inventory.
There is a thinner version of this ad, simply called Skyscraper, with the size 120×600 that is aimed at websites that cannot accommodate the Wide Skyscraper, but when choosing between the two, the Wide Skyscraper is your safest bet.
More sites use this banner size than the thinner Skyscraper and it’s placed along the sidebar of a website. About 12% of global ad inventory is made up of the Wide Skyscrapers, whereas only 0.2% consists of the thinner Skyscrapers.
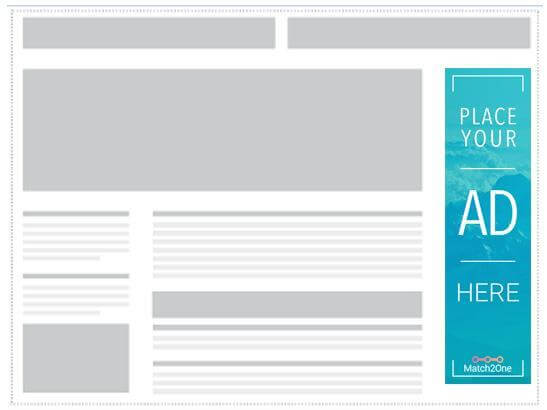
What does a 160×600 banner look like?
The Wide Skyscraper looks like this:

Where is the Wide Skyscraper used?
The Wide Skyscraper is usually used alongside sidebars on websites and converts well both as text ads and image ads.
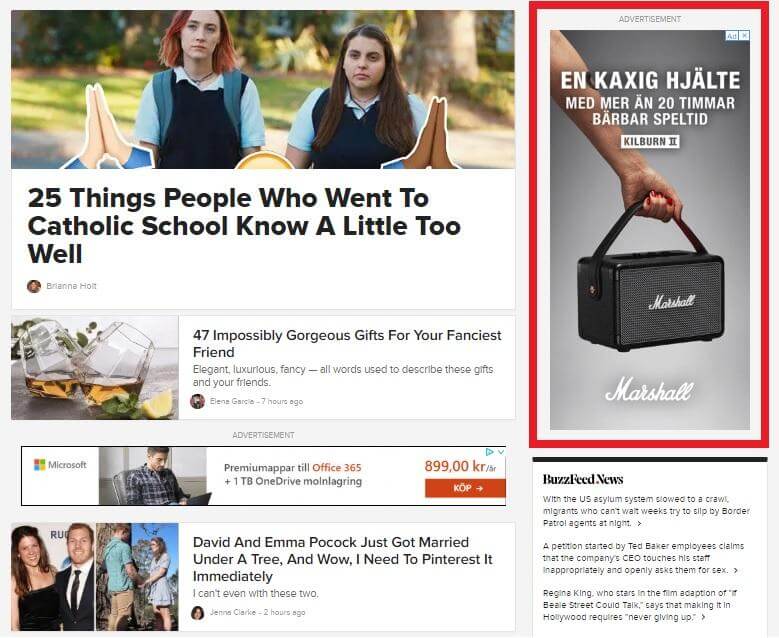
Example of a Wide Skyscraper ad

Buzzfeed’s entire business is ad-based and they have perfected the use of display ads in strategic locations. You can find a Wide Skyscraper on the right side of their main page.
As mobile has overtaken desktop as the main device for browsing the Skyscraper is becoming less and less relevant. I still recommend having one in your inventory for desktop and tablet devices, but if you have limited resources for creating banners your focus could be better spent on other formats.
Conclusion
Display advertising is very much alive and well in 2023, and to create a successful campaign you don’t need a huge stable of inventory.
You can successfully cover both your desktop and mobile reach by starting with 4 varieties of ads, and expanding as you start seeing results.
If you focus on these 4 dimensions you’ll cover over 89% of global inventory:
- 300×250 – Medium Rectangle Ad
- 320×50 – Mobile Leaderboard
- 728×90 – Leaderboard Banner
- 160×600 – Wide Skyscraper
It’s important to keep mobile in mind when creating your Display Campaign. The majority of internet traffic nowadays comes from mobile and ads should be created to accommodate this.
The 300×50 Mobile Leaderboard displays well both in apps and in web browsing on mobile, and the Medium Rectangle works on both mobile and desktop.
There are specific guidelines for the Medium Rectangle ad and it’s important to keep these in mind when creating ads for the Google Display Network. The guidelines can be found here.
Now you know a bit more about banner sizes and their effectiveness.

